Räume werden letztlich durch Regeln definiert. Im Folgenden geht es nun danach zu fragen, nach welchen Regeln der entstehende digitale Space funktionierte, was er ermöglichte und verunöglichte, wie er gentutz werden konnte oder anders gesagt: Wie er missbraucht werden konnte.
Der digitale Space ist ein erstaunlicher Ort aus den verschiedensten Blickwinkeln – auch seine historische Entwicklung. Er enstand in den 50er/60er/70er Jahren. Dabei war der Output also das Display, der ‚Screen‘ minimal. Am Anfang war es lediglich Lämpchen oder ein Lineprinter. Also ein Outputgerät, das rein elektromechanisch funktionierte.
Lineprinter-Spaces

Die ersten „Programme“ waren quasi Schaltungen – meist Input-/Output-Programme und folgten damit auch den Computern als elektronische Verschaltungen – als eine Art Algorithmen in Abhängkeit von Schaltern. Die Interaktivtät war also vorgeschaltet als Parameter, wie wir sie es heute noch in Terminalprogrammen nutzen können.
Etwa Programm banner mit Parameter e beim Tool Banner, das Texte Printable macht und danach auch aufgehängt werden können. Endlospapiertext können so enstehen und aufgehängt weden.
> banner e

Spaces – Zeichen und Regelräume
Was ist das nun für ein Space? Vermutlich muss man anfangs unterscheiden zwischen 3 Arten von Spaces, die von den Usern auch wahrgenommen wurden:
Space 1: Terminal – Input (Tastatur)
Analoger Space (Wobei der Input wiederum auf dem Space 3 ausgegeben wird.
Space 2: Das eigentliche Programm im RAM
Space 3: Terminal – Output (Lineprinter anfangs danach Screens) – Analoger Space
Space 1 und 3 waren prinzipiell Spaces gebildet aus Zeichen bzw. anfangs Druckern wie LinePrintern. LinePrinter drucken einfach, all das was ein- und ausgeben wird.

Die Spaces 1 und 3 (Tastatur und Lineprinter) sind analog ‚endlos‘ – meist auch Endlospapier, das abgerissen wird. Dabei wird kein Platz überschrieben sondern immer nur angehängt, eine Art endlose analoge Rolle. Der entstehende Raum im Analogen, der besetzt wird wächst zwar immer mehr, ist aber wegen seines Papiersubstrats auch nicht besonders Platzfüllend und kann auch schnell entsorgt werden. Anders gesagt: Das Digitale benutzte nur vorrübergehend Platz für die Maschine und der Output war ‚temporär‘ analogen Platz besetzend. Sie kommen auch heute noch vorallem im Login-Bereich zum Einsatz. Jedes Programm besitzt heute noch den StdOut, das gelogt wird endlos im Hintergrund (falls die Software da was rausschreibt).

Space 2 hingegen ist von Anfang an interessant. Was die Computer simulierten in ihrem konkreten Programm aber konnte letztlich jeder mögliche Raum sein von 1d-4d etc. Eigentlich nicht anders als heute. Ein Programm konnte sogar 3D Objekte erstellen und konnte sie Raytracen. Denn der „Raum“ des Computerprogramms und seiner Möglichkeiten ist nur eine „Simulation“ – eine Untermenge jedes möglichen Raums. Und ein Raum ist letztlich nur ein bestimmtes Regelset mit Regeln. Man könnte sogar hingehen und jedes Programm als eigenen Raum bezeichnen.
Das unendliche Terminal
Mit dem Aufstieg der Grossrechner und ihren Multiusersystemen wurden immer mehr auch Monitore/Terminals als Ausgabegeräte benutzt. Dadurch konnten mehr Leute an einem Rechner gleichzeitig Arbeiten (VT-X). Diese Screens simulierten anfangs lediglich printbare Seiten und damit auch LinePrinters. Logischersweise gehört damit auch die Simulation des unendlichen Papiers dazu. Da der Screen fest bleibt, scrollt der Inhalt nach oben ins Nichts, bleibt dadurch aber auch unendlich oder anders gesagt: der Screen wird ‚überschrieben‘. Das Konzept bleibt dabei im ersten Moment gleich.
Interaktiver Space
Diese Geschichte seiner Herkunft und den technischen Bedingungen, sieht man noch heute am Dartmouth-Basic gut an. Dann kam die Möglichkeit, den Lineprinter anzuhalten und Fragen zu stellen, gut sichtbar in BASIC mit INPUT. Oder eben einfacher per „Monitor“. Direkt interaktiv und nicht nur vorgeschaltet.
CLS
10 PRINT "what is your name?"
20 INPUT "...(Enter Your Name)...", a$
30 PRINT
40 PRINT "hello, "; a$; ", I am your computer, nice to meet you."
60 END
https://en.wikibooks.org/wiki/BASIC_Programming/Beginning_BASIC/User_Input
Dadurch ist es nun möglich erste interaktive Games zu kreieren. Das bekannteste Beispiel ist bis heute natürlich Hangman (hier die Version aus BasicComputerGames). Dabei arbeitet auch dieses Spiel mit dem simulierten LinePrinter im Screen. Nach jeder Eingabe eines Buchstabens wird der ‚aktuelle‘ Hangman gezeichnet. Dabei wird per ASCII-Grafik eine ‚realistische‘ 2D Ansicht angehängt.

und es kann weitergehen. Das Spiel wäre also noch auf einem klassischen LinePrinter spielbar. Entspricht aber nicht mehr genau dem, was wir unter einem „Computerspiel“ ‚verstehen‘.
BASIC COMPUTER GAMES – Buch 1973
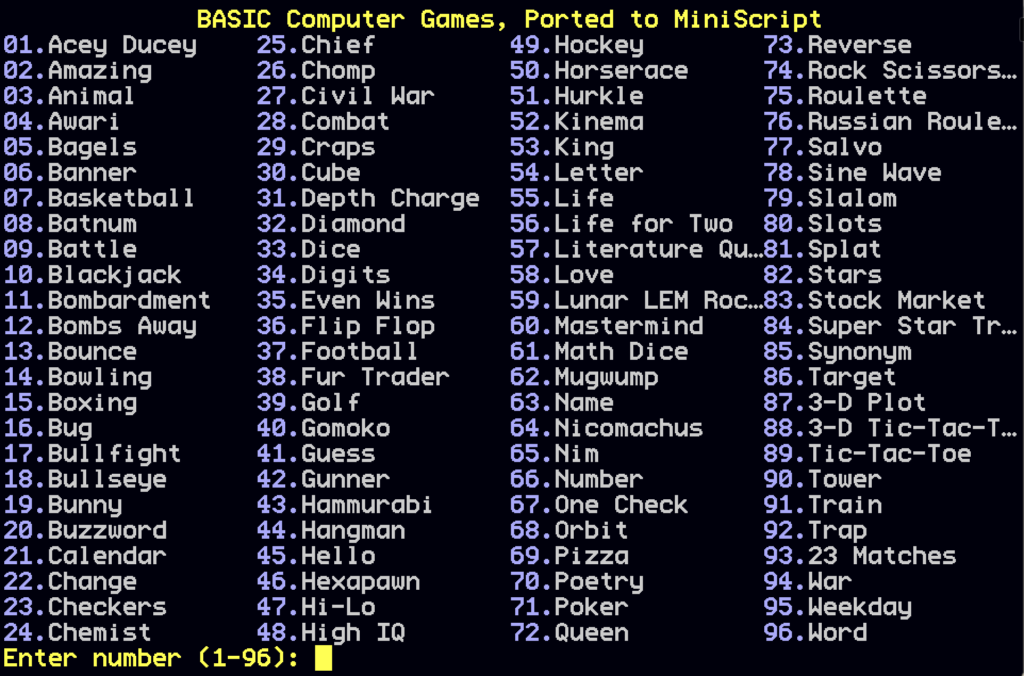
1973 kommt das Listing Buch BASIC COMPUTER GAMES auf den Markt und verkauft sich eine Million mal. Dabei ist der Titel offensichtlich doppeldeutig mit BASIC COMPUTERGAMES in BASIC. Zeigt aber auch auf, was der Spielbegriff damals alles beinhaltete: Von Textspielen, Haiku-Generatoren über Labyrinthgeneratoren, Simulationen bis zu ELIZA (KI). Die meisten der Spiele nutzen das klassische BASIC Commands Repertoir sind also wenn dann ASCII-Art.

Das PDF aller Spiele findet sich hier:
https://annarchive.com/files/Basic_Computer_Games_Microcomputer_Edition.pdf

Eine Möglichkeit all diesen Space zu ‚erfahren‘ findet sich hier:
https://joestrout.itch.io/basic-computer-games
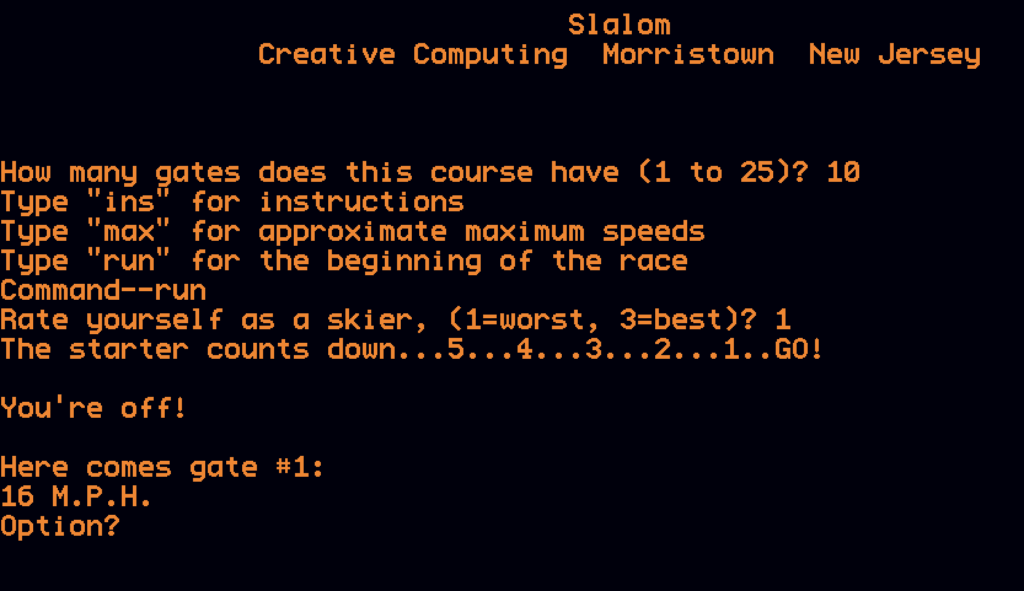
Interessante Beispiele gibt es zu hauf:


Hockey

Dabei wird schnell klar, dass viele dieser Spaces Turnbasiert funktionieren. Ist ja das Terminal letztlich auch zu diesem Zeitpunkt Turn basiert.
Interessanterweise kam nie eine reine Text basierte Konsole – soweit ich weiss – heraus. Die Videogamegeschichte wird als Video(Fernseh)outputgame Geschichte erzählt.
Textscreens, Clearscreen und Terminals mit Protokollen
Da die Computer noch nicht besonders schnell waren, war es nicht möglich interaktive Grafik zu erstellen per total Überschreibung des Bildschirms (was heute möglich ist – 80x Print). Dabei sind diese Art von Text-Screens nicht nur virtualierte Modi wie heute, sondern Hardware verankerte Modi. Bei denen das RAM übersetzt wird mittels Font zu einem Screen. Dies wurde erst möglich mit der Implementierung spezieller Befehle (CLS) oder dann per Terminal Codes mit denen man auch den Cursor direkt positionieren konnte. Viele Grossrechner verwendeten Terminals mit Terminal-Protokollen wie VT52 und Co. Zusätzlich wurde es selbst in BASIC möglich die gedrückten Tasten abzufragen (was Dartmouth Basic nicht vorsah).
Dadurch entstand eine neue Art von Spiel, die zwar abhängig waren vom Raster aber dennoch interaktiver bedienbar waren. Der Outputspace war damit ASCII-Tilebasiert. Diese Art der Spiel war bis weit in die 80er Jahre in Offices verbreitet.
Mithilfe von Tastatur und Zeichen Grafiken zu codieren oder anders gesagt: Grafiken zu schreiben, war schon auf der Tastatur klar angelegt.

Hier ein ZX81 Game, das den Zeichensatz nutzt:

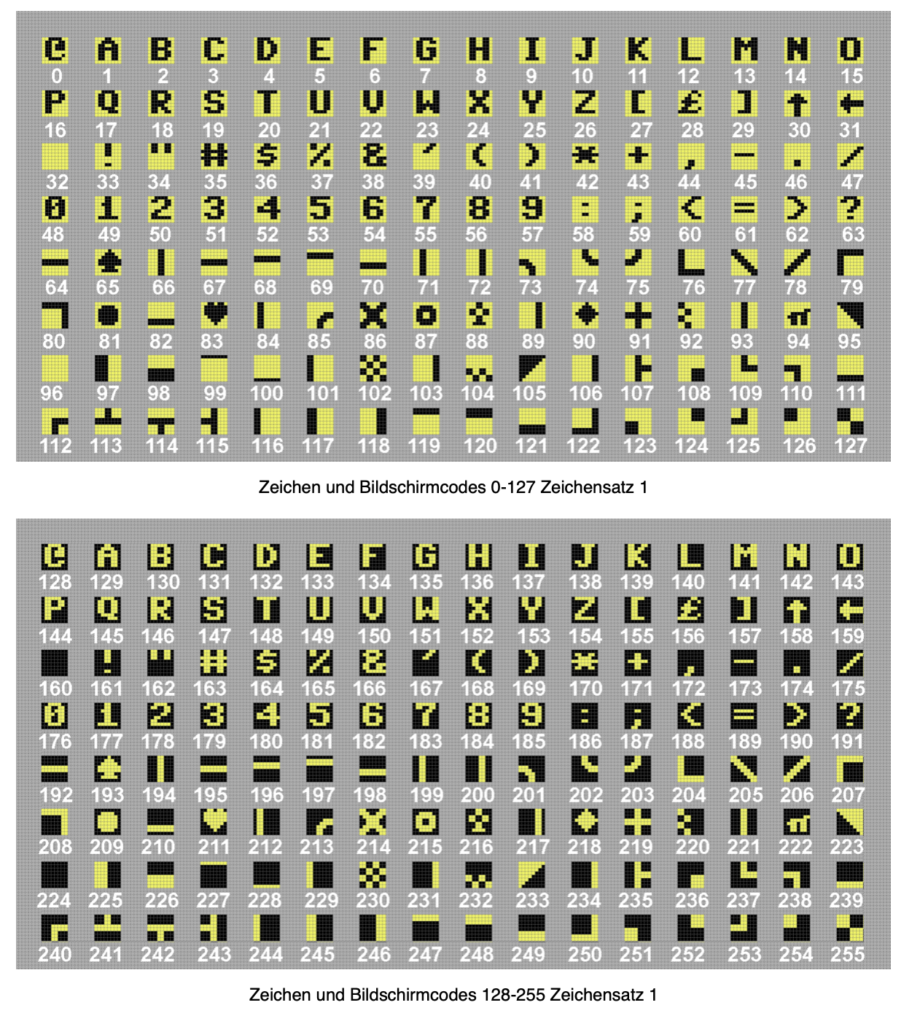
Viele Spiel nutzen darüber hinaus natürlich auch den ASCII-Font mit seinen Specialzeichen (siehe unten Smilie) oder spezifische Fonts wie etwa den C64 Font. Der sogenannte PETSCII-Zeichensatz.


Der folgender Editor ermöglicht es, online zu Tile-basiert zu designen:

oder auch https://nurpax.github.io/petmate/
Wer allerdings auch zusätzlich einen eigenen Font nutze konnte damit fast jeden Hintergrund (in X) Farben generieren, der schnell einsetzbar war und gerade auch noch den Editor mitbrachte.
Heute sind Bilder PETSCII teil der Demoscene. Auch in Sachen Games gibt es geradezu eine Challenge diese nur in PETSCII-Art zu generieren.
Ein bisschen trister sah die ganze Sache in ASCII aus.
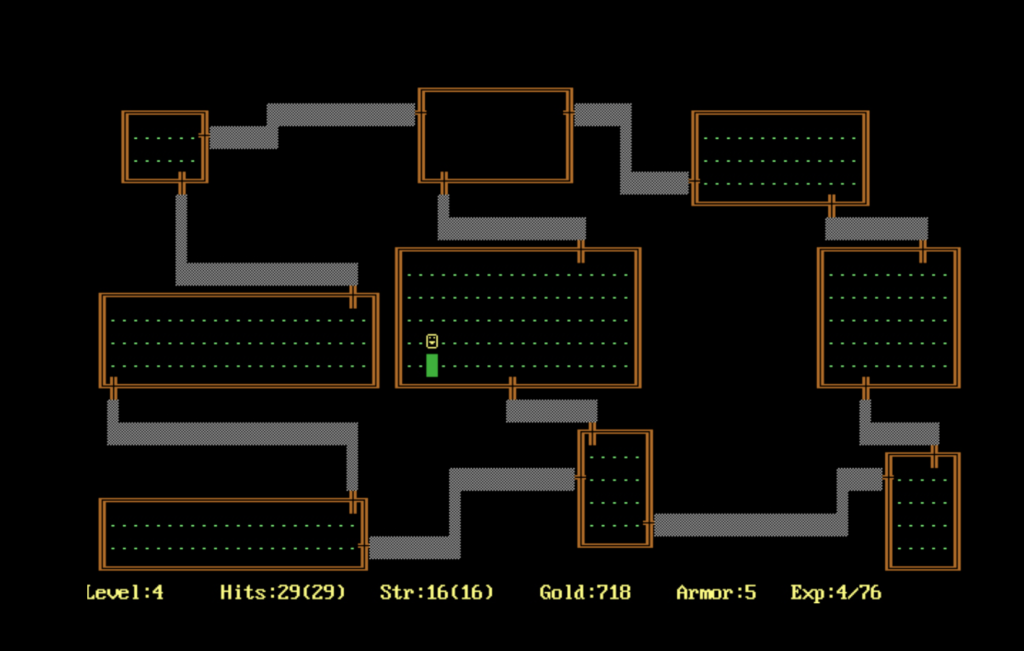
Rogue 1980:

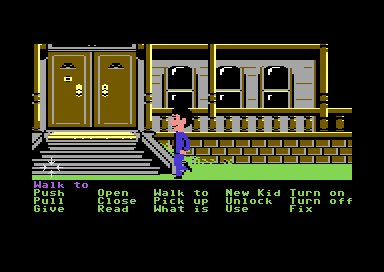
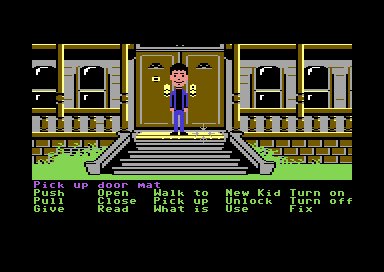
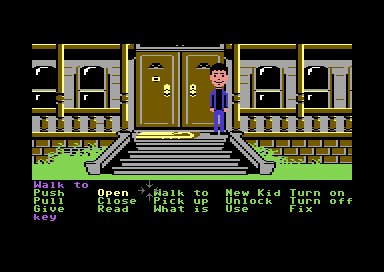
oder gemixed mit Grafikmode – ManiacMansion C64

Auf Terminals gibt es bis heute keinen Standard für ein Library im Standard von C, um per KeyDown direkte interaktive Shell-Programme zu erstellen!
Vom Text- zu Grafikmodes (Computer)
Zwar gab es immer schon Systeme, bei denen der Grafikmode der Hauptmode war (siehe Plato Systems 60+), diese waren aber enorm teuer (weil sie mussten auch gute Auflösungen bieten) und so nutzen die meisten Mainframes eher Terminals mit eigenen Protokollen wie VT52 auf Zeichenbasis. Perfekte Grafik mit hohen Auflösungen waren auch nicht besonders wichtig, da die Hauptanwendungen in Offices meist eher Wordprozessing oder Tabellenkalkulation war. Dafür reichte ein ASCII-Screen vollständig aus. Anders gesagt: Es wurden Dinge berechnet und nicht so sehr dargestellt.
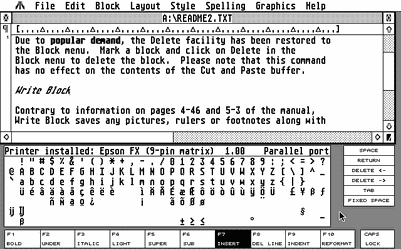
Als Beispiel hier Word im Textmode.
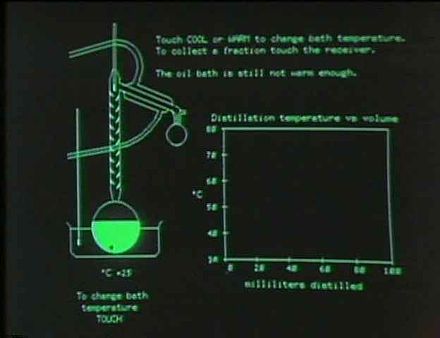
Hier dagegen der 512×512 aufgelöste Screen des Plato-Systems:

Die meisten Computeranbieter gerade im privatisierten Markt der Homecomputer boten deswegen minimum einen Text- und einen Grafikmode an (meist mehrere Verschiedene in verschiedenen Farbtiefen). Der Textmode hatte meist eine höhere Auflösung (oft monochrom) aber wenig Farben und der Grafikmode „viele Farben“ aber wenig Auflösung.
Ein Computer = Ein Computer mit verschiedensten Text- und Grafik-Modi
Viele Computer hatten nicht nur einen Modi sondern geradezu einen unübersichtliche Menge von Modi mit je eigener Nutzung des RAMs. Das bedeutet, dass eigentlich jeder Modi anders funktionierte in Sachen, wo ist ein Pixel, wie abgebiildet (Farbwerte). Teilweise waren sogar die Farbwerte von den Pixelwerten getrennt und die möglichen Farben wiederum in einem eigenen Speicherbereich (etwa beim C64). Konkret bedeutet dies, das jeder Farbmodi anders gehandelt werden muss und andere Routinen braucht, um etwas darzustellen! Es ist nicht einfach ein Pixel mit 2,4,8 Farben sondern es sind jedes mal eine andere Art der Repräsentation. Es sind also jedes mal ganz andere Routinen zu schreiben und ein anderes Darstellungssystem zu verstehen. Aus heutiger Perspektive eine unglaublich aufwändige Sache für Entwickler*. Dies ändert sich letztlich erst mit den 16Bittern.
Als Besonders Tricky gilt bis heute die Modi-Vielfalt beim Apple II. Hier ist allein schon das Verstehen – ohne Implementation – eine Herausforderung sondergleichen.
https://de.wikibrief.org/wiki/Apple_II_graphics#google_vignette
Hier wie bei anderen Systemen sind die Modi sehr RAM-abhängig, also mehr Auflösung bedeutet einfach weniger Farben und umgekehrt.
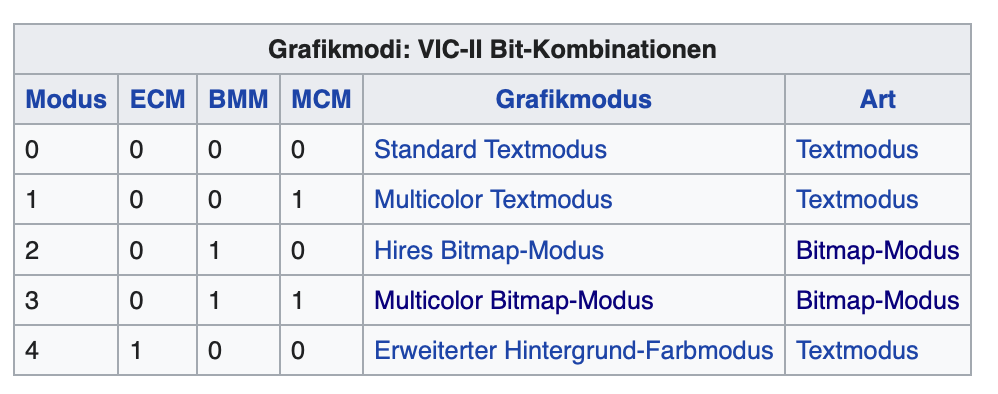
Am Beispiel vom C64:

https://www.c64-wiki.de/wiki/Grafikmodus
Um beides gleichzeitig darzustellen, war es sogar möglich auf jeder Rasterzeile Textmode und Grafikmode zu wechseln. Und so muss/te man etwa für den Score den Mode wechseln (Wenn man dazu noch einen eignen Font einsetzt ist es fast nicht bemerkbar, dass hier gewechselt wurde). Gut sichtbar ist dieser Wechsel bei Spielen wie ManiacMansion, wo Bild und Text letztlich getrennt sind..
Das Umschalten vom Textmode (meist der Editor) in den Grafikmode führte bei gewissen Karten (etwa bei Herkules-Grafikkarten MS-DOS) zu einer hörbaren Änderung der Frequenz etc. Das heisst es gab eigentlich zwei Welten Textoutputs vs Grafikoutputs von Displays und darstellbarem Content.
Den Atari ST konnte man sogar an einen Monochromen Monitor anschliessen und mit einer Auflösung von 640×480 betreiben und einer Version farbig nur mit 320*200 Pixeln. Das erste wurde als Büronutzung verkauft das zweite als Grafik- und Spielcomputer.
Viele dieser Einschränkungen waren auch dem damals teuren RAM der 8Bitter geschuldet, das mit den 16Bittern wie Atari ST 1985 und AMIGA 1095 (512kb+) dann keine Rolle mehr spielten (Wobei der AMIGA noch den speziellen HAM-Modus 4096 Farben besass). Zudem nutzen die 16Bitter ab dem Macintosh GUI und in diesen Systemen ist Text nur eine Untermenge in den Windows. GUI ist also durchaus abhängig davon, wie hoch die Auflösung ist.

Die Trennung hatte aber längerfristig keinen Bestand mehr. Heute wird aber weiterhin meist in ein unsichtbares Logging File (StdOut) weiterhin geloggt. Vermutlich ein Übrigbleipsel dieser Zeit.
Arcades & Consolen
Im Gamebereich war hingegen Grafik das A und O um Leute zu überzeugen, sich immersiv „hinzugeben“. Und so erstaunt es denn auch nicht, dass man keine Textmodes findet (soweit bekannt). Sondern immer nur den Grafikmode. Soweit bekannt hatten die meisten Consolen auch nur einen Grafikmode. In diesem Grafikmode war aber auch meist die Möglichkeit miteingeschlossen den Hintergrund als tilebasierten Raster darzustellen. Einer der Gründe warum viele der ersten Arcades und Computerspiele zumindest ihre Backgrounds und Playfields tilebasiert generierten. Es war technisch wie auch aus der DatenManagementPerspektive das mit Abstand Einfachste.
Die meisten Konsolen verfügen auch über Routinen Text in den Grafikmode zu rendern, etwas was man bei Computern wie dem C64 etwa vergebens sucht. Selbstverständlich konnte man damit die gewünschten 40×25 Zeichen nicht anzeigen. Aber das ist in Games ja auch nicht nötig. Es ist ja keine Textverarbeitung.
Die Tilebasierung emulierten viele Homecomputerspiele mit dem Textmode und angepassten Fonts im Hintergrund etwa beim C64.